Category
Rendimiento
Cómo optimizar el sitio para móviles con PageSpeed Insights
- mayo 19th, 2014
- consejos, móvil, News, rendimiento
- 0 Comments
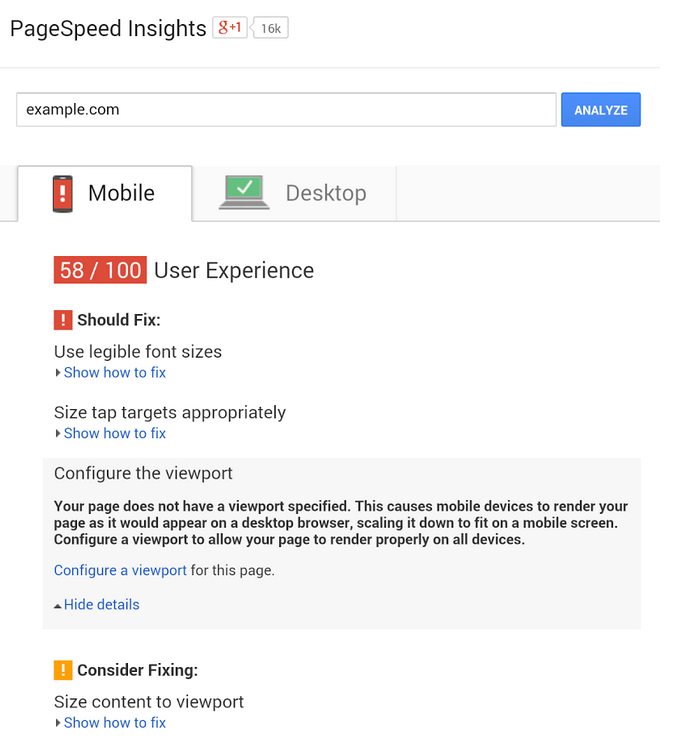
Recientemente, hemos actualizado PageSpeed Insights con más recomendaciones sobre usabilidad en dispositivos móviles para ayudar a programadores y webmasters a que sus sitios estén optimizados para dichos dispositivos.
Una falta de usabilidad puede reducir las ventajas de que una página se cargue rápidamente. Sabemos que una página móvil normal tarda más de 7 segundos en cargarse. Si utilizas la herramienta PageSpeed Insights y sigues las recomendaciones sobre velocidad, podrás conseguir que tu página se cargue mucho más rápido. Pero supongamos que tu sitio móvil se carga rápidamente, en solo 2 segundos en lugar de 7. Si los usuarios de dispositivos móviles todavía tienen que esperar 5 segundos más al cargarse la página para hacer zoom y desplazarse por la pantalla antes de poder empezar a leer el texto e interactuar con la página, significa que, al fin y al cabo, el sitio no es tan rápido. Las nuevas reglas de Experiencia de Usuario de PageSpeed Insights pueden ayudarte a detectar y arreglar este tipo de problemas de usabilidad.
Estas nuevas recomendaciones actualmente tratan los siguientes aspectos:
Estas reglas se describen con más detalle en nuestras páginas de ayuda. Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights. También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters.
- Configura la ventana gráfica: sin una etiqueta "meta-viewport", los navegadores de móviles modernos darán por hecho que tu página no está optimizada para móviles,recurrirán a una ventana gráfica de escritorio y, posiblemente, aplicarán el refuerzo de fuente, lo que creará interferencias con el diseño deseado de la página. La configuración de la ventana gráfica para que el ancho sea igual al del dispositivo (width=device-width) debería ser el primer paso para hacer que tu sitio esté optimizado para móviles.
- Adapta el tamaño del contenido a la ventana gráfica: los usuarios esperan desplazarse por los sitios de forma vertical, y no horizontal. Cuando hayas configurado la ventana gráfica, asegúrate de que el contenido de tu página se adapta al ancho de la ventana gráfica. Ten en cuenta que no todos los dispositivos móviles tienen el mismo ancho.
- Utiliza tamaños de fuente legibles: si los usuarios tienen que usar el zoom solo para poder leer el texto de un artículo en las pantallas de sus teléfonos inteligentes, entonces significa que tu sitio no está optimizado para móviles. PageSpeed Insights comprueba que el texto de tu página sea suficientemente grande para que la mayoría de los usuarios puedan leerlo con comodidad.
- Adapta el tamaño de los botones correctamente: no hay nada más frustrante que intentar tocar un botón o un enlace en la pantalla de un teléfono o de una tableta y tocar el que no es por error porque el dedo es más grande que el cursor del ratón de un ordenador. Asegúrate de que los botones o enlaces de tu sitio móvil sean suficientemente grandes para pulsarlos con comodidad en una pantalla táctil.
- Evita los complementos: la mayoría de los teléfonos inteligentes no son compatibles con Flash u otros complementos de navegador, así que asegúrate de que tu sitio móvil no dependa de complementos.
Estas reglas se describen con más detalle en nuestras páginas de ayuda. Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights. También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters.
Escrito por Matthew Steele y Doantam Phan, PageSpeed Insights team, Publicado por Javier Pérez equipo de calidad de búsqueda.
Cómo preparar tu sitio para el aumento del tráfico
- marzo 5th, 2012
- consejos, News, rendimiento
- 0 Comments
Nivel de webmasters: intermedio
El momento que cualquier propietario de un sitio anhela y teme al mismo tiempo: un aumento repentino del tráfico de un sitio (¡bien!) que puede provocar que el sitio se bloquee (¡vaya!). Este aumento puede deberse a que crees contenido viral, a que seas objeto del efecto Slashdot, o a que Larry Page se haga un tatuaje y tu sitio sobre tatuajes de tecnología esté de moda de repente.
Muchos usuarios se lanzan a Internet inmediatamente después de que se produzca un evento significativo, como un debate político, el fallecimiento de un personaje famoso o un desastre natural, para obtener noticias e información relacionada con dicho evento. Este hecho puede dar lugar a un rápido aumento del tráfico a los sitios web que proporcionan información relevante e incluso provocar el bloqueo de los sitios en su momento de mayor popularidad. Aunque no siempre se puede prever este tipo de eventos, puedes preparar tu sitio de diferentes formas para poder hacer frente a un aumento repentino del tráfico, en caso de que se produzca.
Por Susan Moskwa, analista de tendencias de webmasters
El momento que cualquier propietario de un sitio anhela y teme al mismo tiempo: un aumento repentino del tráfico de un sitio (¡bien!) que puede provocar que el sitio se bloquee (¡vaya!). Este aumento puede deberse a que crees contenido viral, a que seas objeto del efecto Slashdot, o a que Larry Page se haga un tatuaje y tu sitio sobre tatuajes de tecnología esté de moda de repente.
Muchos usuarios se lanzan a Internet inmediatamente después de que se produzca un evento significativo, como un debate político, el fallecimiento de un personaje famoso o un desastre natural, para obtener noticias e información relacionada con dicho evento. Este hecho puede dar lugar a un rápido aumento del tráfico a los sitios web que proporcionan información relevante e incluso provocar el bloqueo de los sitios en su momento de mayor popularidad. Aunque no siempre se puede prever este tipo de eventos, puedes preparar tu sitio de diferentes formas para poder hacer frente a un aumento repentino del tráfico, en caso de que se produzca.
- Prepara una versión ligera de tu sitio
Te recomendamos que crees una versión ligera de tu sitio web. De esta forma, si empiezas a experimentar un aumento del tráfico, puedes dirigir todo el tráfico hacia esta versión. Para crearla, debes contar con una versión para móviles de tu sitio y ponerla a disposición de los usuarios de ordenador de sobremesa durante los períodos de tráfico elevado. Otra opción sencilla consiste en crear una versión ligera de la página principal. A menudo, esta página es la más solicitada de un sitio, ya que es el punto desde el que los usuarios exploran un sitio y desde el que acceden a otras áreas específicas que les interesan. Si una imagen o un artículo específico de tu sitio se ha convertido en contenido viral, del mismo modo podrías crear una versión ligera de esa página determinada.
A continuación, te indicamos algunas sugerencias para crear páginas ligeras: - Excluye los elementos decorativos, como imágenes o contenido Flash, siempre que sea posible; utiliza texto e incluye la mayoría del contenido en formato HTML.
- Utiliza páginas HTML estáticas en lugar de dinámicas, ya que las dinámicas provocan que los servidores reciban cargas más pesadas. También puedes almacenar en caché los datos estáticos de las páginas dinámicas para reducir la carga del servidor.
- Aprovecha los servicios estables externos
También puedes alojar una copia de tu sitio en un servicio externo que pueda admitir un flujo de tráfico elevado. Por ejemplo, puedes crear una copia de tu sitio (o una versión simplificada que se centre en la información relevante que haya dado lugar al aumento del tráfico) en una plataforma como Google Sites o Blogger; utilizar servicios como Google Docs para alojar documentos o formularios, o utilizar una red de distribución de contenido (Content Delivery Network, CDN). - Utiliza formatos de archivo ligeros
Si proporcionas información descargable, intenta que los archivos descargados ocupen el menor espacio posible utilizando formatos de archivo ligeros. Por ejemplo, ofrecer los mismos datos en un archivo de texto sin formatación, en lugar de un archivo PDF, puede permitir a los usuarios descargar el mismo contenido pero con un tamaño reducido (de este modo, se reduce la carga de los servidores). También debes tener en cuenta que, si no puedes utilizar archivos sin formatación, los PDF generados a partir de contenido textual son más ligeros que los PDF que incluyen imágenes. Google también interpreta e indexa con mayor facilidad los PDF basados en texto. - Proporciona los datos tabulares en formatos CSV y XML
Si ofreces datos tabulares o numéricos (los datos que se muestran en las tablas), te recomendamos que también los proporciones en formato CSV o XML. Estos tipos de archivos son relativamente ligeros y facilitan que los desarrolladores externos utilicen tus datos en aplicaciones o en servicios externos en aquellos casos en los que quieras que los datos lleguen al mayor número de usuarios posible como, por ejemplo, después de un desastre natural.
Por Susan Moskwa, analista de tendencias de webmasters