Blog
Procesar páginas con Explorar como Google
- mayo 27th, 2014
- herramientas para webmasters, News
- 0 Comments
La función Explorar como Google de las Herramientas para webmasters ofrece a los webmasters los resultados que obtiene el robot de Google al intentar explorar sus páginas. El código HTML y los encabezados del servidor que se muestran son útiles para diagnosticar problemas técnicos y efectos secundarios derivados del pirateo, pero a veces hacen que comprobar la respuesta sea difícil: ¡Socorro! ¿Qué significan todos estos códigos? ¿Seguro que esta es la misma página que la que estaba viendo en el navegador? ¿Dónde comemos? No podemos darte una respuesta a esta última pregunta, pero, para el resto, hace poco hemos ampliado esta herramienta para que también muestre cómo el robot de Google podría procesar la página.
Ver la página procesada
Puedes encontrar la función Explorar como Google en la sección Rastreo de las Herramientas para webmasters de Google. Después de enviar una dirección URL con "Obtener y procesar", espera a que se procese (para algunas páginas puede tardar un poco). Cuando esté listo, simplemente haz clic en la fila de respuesta para ver los resultados.
Administración de recursos bloqueados por robots.txt
El robot de Google sigue las directivas del archivo robots.txt para todos los archivos que explora. Si no quieres permitir el rastreo de alguno de estos archivos (o si se han insertado desde un servidor de terceros que no permite que el robot de Google los rastree), no te los mostraremos en la vista de elementos procesados. Además, si el servidor no responde o se produce algún error, tampoco podremos usarlos (encontrarás problemas similares en la sección Errores de rastreo de las Herramientas para webmasters). Si se produce alguno de estos problemas, se mostrarán debajo de la vista previa.Te recomendamos que te asegures de que el robot de Google pueda acceder a cualquier recurso insertado que afecte de forma significativa al contenido visible o al diseño de tu sitio. De esta manera harás que Explorar como Google sea más fácil de usar y permitirás que el robot de Google también pueda buscar e indexar este contenido. Algunos tipos de contenido, como los botones de los medios sociales, las fuentes o las secuencias de comandos de análisis de sitios web, normalmente no afectan de forma significativa al contenido visible o al diseño, por lo que en estos casos se puede no autorizar el rastreo. Para más información, consulta nuestra entrada anterior del blog sobre qué hace Google para entender mejor la Web.
Esperamos que con esta actualización te resulte más fácil diagnosticar este tipo de problemas y averiguar qué contenido se ha bloqueado del rastreo por error. Si tienes alguna duda o algún comentario, háznoslo saber aquí o pásate por el foro de ayuda para webmasters.
Comprender mejor las páginas web
- mayo 23rd, 2014
- accesibilidad, News, rastreo e indexación
- 0 Comments
En 1998, cuando nuestros servidores funcionaban desde el garaje de Susan Wojcicki, no nos preocupábamos para nada de JavaScript ni de CSS. Estos recursos se utilizaban poco, y JavaScript servía para hacer que los elementos de las páginas... parpadearan. Las cosas han cambiado mucho desde entonces. La Web está repleta de sitios web increíbles, dinámicos y sofisticados que usan mucho JavaScript. Hoy nos centraremos en nuestra capacidad de procesar sitios web más sofisticados, es decir, de ver tu contenido de una forma más parecida a cómo lo hacen los navegadores web modernos, de incluir recursos externos, de ejecutar JavaScript y de aplicar CSS.
Hasta ahora solo nos fijábamos en el contenido textual sin editar procedente del cuerpo de respuesta de HTTP, y no interpretábamos lo que veía un navegador normal que ejecutara JavaScript. Cuando empezaron a aparecer páginas con valioso contenido procesado por JavaScript, los usuarios que hacían búsquedas no podían acceder a ese contenido, lo cual era muy negativo tanto para los usuarios como para los webmasters.
Para solucionar ese problema, decidimos intentar comprender las páginas mediante la ejecución de JavaScript. No era tarea fácil, dada la envergadura de la Web actual, pero pensamos que valía la pena intentarlo. Poco a poco hemos ido mejorando la forma de hacerlo. Durante los últimos meses, nuestro sistema de indexación ha procesado un número sustancial de páginas web de forma más parecida a cómo lo haría el navegador de un usuario normal con JavaScript activado.
Hay algunas cosas que a veces fallan durante el procesamiento, lo que puede afectar negativamente a los resultados de búsqueda de tu sitio. A continuación detallamos algunos problemas potenciales y, siempre que sea posible, la forma de evitar que se produzcan:
- Si se bloquean recursos como JavaScript o CSS en diferentes archivos (por ejemplo, con robots.txt) y Googlebot no puede recuperarlos, nuestros sistemas de indexación no podrán ver tu sitio como un usuario común. Te recomendamos que permitas que Googlebot recupere datos en JavaScript y CSS para que tu contenido se pueda indexar mejor. Esto es especialmente importante en sitios web para móviles, en los que los recursos externos como CSS y JavaScript contribuyen a que nuestros algoritmos comprendan que las páginas están optimizadas para móviles.
- Si nuestro servidor web no puede gestionar el volumen de solicitudes de rastreo de recursos, nuestra capacidad de procesar tus páginas se puede ver afectada negativamente. Si quieres asegurarte de que Google pueda procesar tus páginas, comprueba que los servidores puedan gestionar las solicitudes de rastreo de los recursos.
- Siempre es recomendable que tu sitio tenga una degradación elegante. Esto permite que los usuarios disfruten de tu contenido aunque su navegador no disponga de las implementaciones de JavaScript compatibles. También es útil para los visitantes que tienen JavaScript inhabilitado o desactivado, así como para los motores de búsqueda que aún no pueden ejecutar JavaScript.
- A veces, ejecutar JavaScript puede ser un proceso demasiado opaco o complejo para nosotros, en cuyo caso no podremos procesar la página por completo ni de la forma adecuada.
- Algunos recursos de JavaScript eliminan contenido de la página en vez de añadirlo, lo que nos impide indexar dicho contenido.
Para facilitar la depuración, estamos trabajando en una herramienta para ayudar a los webmasters a comprender mejor cómo procesa Google su sitio. Esperamos ponerla a tu disposición dentro de unos días en Herramientas para webmasters.
Si tienes alguna pregunta, visita nuestro foro de ayuda.
Escrito por Michael Xu, Ingeniero de Software, y Kazushi Nagayama, Analista de Tendencias de Webmasters, Publicado por Javier Pérez equipo de calidad de búsqueda.
Toll Brothers y Wayfair.com logran hacer crecer sus empresas gracias a los públicos en el mercado
- mayo 22nd, 2014
- News
- 0 Comments
La función de públicos en el mercado se puede agregar fácilmente a las campañas. Se encuentra en la pestaña "Intereses y remarketing" en la sección Red de Display de AdWords. Los anunciantes pueden seleccionar público en el mercado de 14 verticales diferentes y entre más de una docena de idiomas, como japonés, francés, español y alemán, a los que se agregarán otros próximamente. Para obtener más información, visita el Centro de ayuda de AdWords.
Cómo optimizar el sitio para móviles con PageSpeed Insights
- mayo 19th, 2014
- consejos, móvil, News, rendimiento
- 0 Comments
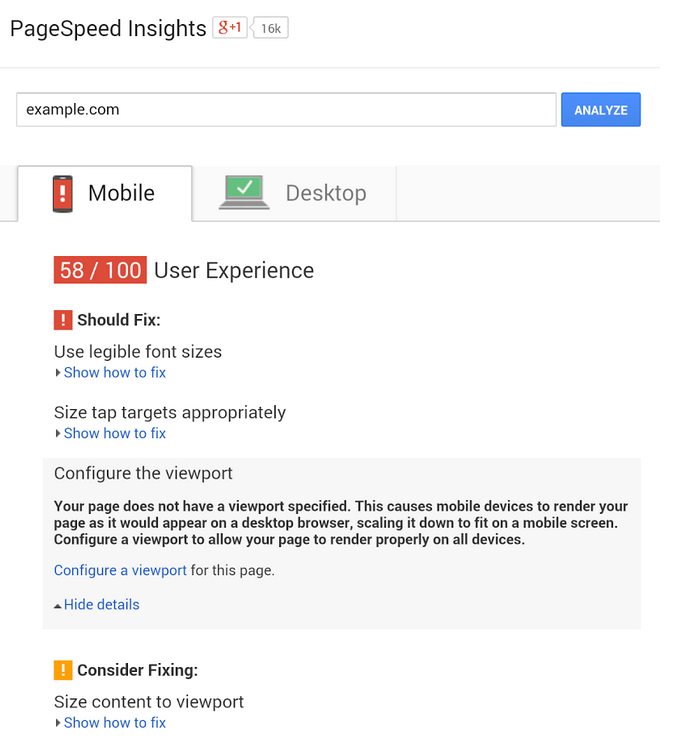
Recientemente, hemos actualizado PageSpeed Insights con más recomendaciones sobre usabilidad en dispositivos móviles para ayudar a programadores y webmasters a que sus sitios estén optimizados para dichos dispositivos.
Una falta de usabilidad puede reducir las ventajas de que una página se cargue rápidamente. Sabemos que una página móvil normal tarda más de 7 segundos en cargarse. Si utilizas la herramienta PageSpeed Insights y sigues las recomendaciones sobre velocidad, podrás conseguir que tu página se cargue mucho más rápido. Pero supongamos que tu sitio móvil se carga rápidamente, en solo 2 segundos en lugar de 7. Si los usuarios de dispositivos móviles todavía tienen que esperar 5 segundos más al cargarse la página para hacer zoom y desplazarse por la pantalla antes de poder empezar a leer el texto e interactuar con la página, significa que, al fin y al cabo, el sitio no es tan rápido. Las nuevas reglas de Experiencia de Usuario de PageSpeed Insights pueden ayudarte a detectar y arreglar este tipo de problemas de usabilidad.
- Configura la ventana gráfica: sin una etiqueta "meta-viewport", los navegadores de móviles modernos darán por hecho que tu página no está optimizada para móviles,recurrirán a una ventana gráfica de escritorio y, posiblemente, aplicarán el refuerzo de fuente, lo que creará interferencias con el diseño deseado de la página. La configuración de la ventana gráfica para que el ancho sea igual al del dispositivo (width=device-width) debería ser el primer paso para hacer que tu sitio esté optimizado para móviles.
- Adapta el tamaño del contenido a la ventana gráfica: los usuarios esperan desplazarse por los sitios de forma vertical, y no horizontal. Cuando hayas configurado la ventana gráfica, asegúrate de que el contenido de tu página se adapta al ancho de la ventana gráfica. Ten en cuenta que no todos los dispositivos móviles tienen el mismo ancho.
- Utiliza tamaños de fuente legibles: si los usuarios tienen que usar el zoom solo para poder leer el texto de un artículo en las pantallas de sus teléfonos inteligentes, entonces significa que tu sitio no está optimizado para móviles. PageSpeed Insights comprueba que el texto de tu página sea suficientemente grande para que la mayoría de los usuarios puedan leerlo con comodidad.
- Adapta el tamaño de los botones correctamente: no hay nada más frustrante que intentar tocar un botón o un enlace en la pantalla de un teléfono o de una tableta y tocar el que no es por error porque el dedo es más grande que el cursor del ratón de un ordenador. Asegúrate de que los botones o enlaces de tu sitio móvil sean suficientemente grandes para pulsarlos con comodidad en una pantalla táctil.
- Evita los complementos: la mayoría de los teléfonos inteligentes no son compatibles con Flash u otros complementos de navegador, así que asegúrate de que tu sitio móvil no dependa de complementos.
Estas reglas se describen con más detalle en nuestras páginas de ayuda. Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights. También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters.